Lorsque l’on a besoin de faire des schémas d’architecture réseaux, il est souvent dit qu’il n’y a pas d’équivalent au logiciel Visio de Microsoft.
Je suis assez d’accord sur le fait qu’il n’y a pas de solutions libres au même niveau que cette solution.
Personnellement je n’utilise que des logiciels libres et je n’ai pas l’intention de changer 😉
Voici donc quelques astuces qui vont permettre aux utilisateurs de GNU/Linux comme moi de réaliser des diagrammes un minimum « sophistiqué »
Le plus connu je pense s’appelle Dia qui est réalisé par Gnome.
Je pensais d’ailleurs que ce projet n’évoluait plus, mais j’ai été agréablement surpris de voir que la dernière version est sortie le 24 janvier qui est essentiellement une version visant à corriger des bugs.
Bref revenons-en à notre sujet qu’est la réalisation de schéma d’architecture réseaux sous GNU/Linux
Le problème pour moi avec Dia est les éléments qui ne sont vraiment pas beau, faire un schéma pour un client avec Dia ne fait pas très professionnel.
Voici un schéma rapide fait avec Dia :
Enfin pour moi l’important est la clarté d’un schéma et sa facilité de compréhension, mais il y a toujours une question d’image
Heureusement il est possible d’ajouter des shapes à Dia. (Pour information les shapes sont des collections d’objets compatibles Dia)
Jean Cartier a fait une collection d’icones SVG très sympa et d’autres personnes ont fait des scripts pour les convertir au format shape, mais personnellement le résultat n’était pas fonctionnel, mais j’ai testé ça il y a longtemps, peut-être que ça a évolué depuis…
Voici à quoi ces icones ressemblent :
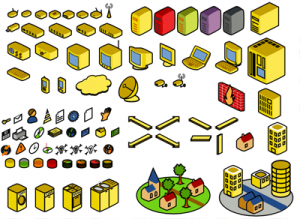
Voici à quoi ressemble les anciennes versions qu’avait fait Jean Cartier, personnellement je n’utilise que celle là, non que je n’aime pas le jaune, mais bon…
D’autres personnes ont également mis à dispositions leurs shapes :
Thiago Ribeiro est parti du même constat, il n’y a pas de shape Dia suffisamment « jolie » et il a décidé de faire les siennes
Cette personne a même créé un projet sur SourceForge GnomeDiaIcons
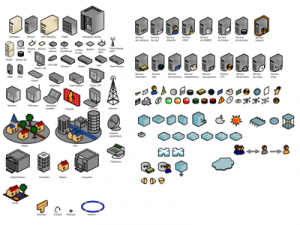
Voilà à quoi ressemble ses shapes :
Et voici les shapes spécial base de données :
Du côté de KDE, il y a l’outil Kivio qui fait partie de la suite koffice.
Même problème que Dia, les icones réseaux ne sont pas visuellement satisfaisante…
C’est bien dommage, car il est assez bien fait à mon goût.
A savoir Kivio n’a pas encore été porté pour à KDE4 pour KOffice2 pour Ubuntu 10.04 Lucid Lynx
Personnellement j’utilise Inkscape avec les icones de Jean Cartier par contre, c’est forcément plus long à faire et les liaisons sont moins pratiques, je groupe les éléments, mais les schemas complexes sont vraiment plus longs à faire
J’ai vu que certain utilisais OpenOffice Draw avec des images openclipart, qui d’ailleurs ont un nouveau site, mais je n’ai jamais essayé personnellement.
Racktables est un système de gestion d’inventaire des racks, il n’est pas vraiment fait pour faire des schemas d’architecture réseaux, mais juste pour inventorier les éléments d’un Rack. Je suis tombé sur cette application lors de ma recherche, et même si ça ne colle pas à 100% avec le sujet, j’ai voulu vous faire partager ma découverte.
Edit :
Nicolargo a également donné une méthode pour convertir les fichiers SVG de Jean Cartier en shape dia, il a meme mis à disposition les shapes générées à partir du script donné. Ces shapes proviennent de la nouvelle collection Hardware.
Par contre les shapes ne sont pas toutes correctes, de ce fait, j’ai supprimé celle qui n’était pas correcte ainsi que les doublons et j’ai refait l’archive.
J’ai également nommé quelques shapes, mais le faire pour toutes demande du temps que je n’ai pas.
A savoir que les shapes ne permettent pas de relier de manière dynamique entre elles.
Voici l’archive à décompresser dans /usr/share/dia :
Dans un des commentaires de sont articles justement une personne fournit les shapes Dia pour la collection Hardware old avec les points reliables qui vont bien.
Je me suis permis de les mettre à disposition à partir de ma machine pour limiter l’utilisation de sa bande passante et aussi, car j’ai vu d’autres personnes qui avaient fait le même travail, mais leurs liens étaient mort, donc autant que ces ressources soient à plusieurs endroits 😉
A savoir que ces shapes permettent de relier de manière dynamique entre elles, comme si elles avait été faites par Dia 😉






28 avril 2010
Merci Pierrot pour cet article.
Je vais m’empresser de faire un tour parmi tous ces « shapes » ! 😉
28 avril 2010
De rien 😉
Et une surprise arrivera bientôt suite à cet article 😉
28 avril 2010
Qu’est-ce donc que cette surprise annoncée ? 😀
Des shapes/sheets Tango ? Ça serait vraiment bien je pense
28 avril 2010
Lol non juste des shapes Dia à partir des fichiers SVG de Jean Cartier, mais ça va aller plus vite que prévu, car des personnes ont déjà fait un gros morceaux, je ne ferais que peaufiner 😉
Bonne journée
28 avril 2010
Merci pour cet article, j’avais déjà cherché ces « shape » mais sans grand résultats à l’époque. J’ai fini par me faire ma propre collection d’icones pour DIA.
Il serai intéressant de regrouper les « shape » pour DIA sur une même plateforme, un peu comme pour le fait wordpress pour ces thèmes par exemple.
28 avril 2010
Ça serait intéressant en effet…
Tu serais pour les partager tes shapes Dia que tu as fait ?
Je suis curieux de les tester 😉
Sinon il y a le projet sur SourceForge GnomeDiaIcons dont j’ai parlé plus haut à qui je pense que l’on pourrait proposer les shapes, autant mutualiser les efforts 🙂
28 avril 2010
En fait, il ne manque à ce logiciel que la possibilité d’ouvrir des fichiers .vsd 😉
J’aimerais bien l’utiliser sur mon PC professionnel (sous Ubuntu) mais puisque tous les schémas réseau que j’utilise ont été fait sous Visio, j’ai donc une machine virtuelle avec XP + Visio. (Ne me parlez pas de Wine/Crossover, Visio rame à tel point qu’il est inutilisable).
Article intéressant en tout cas, merci !
28 avril 2010
Merci @jlaunay,
J’ai mis à jour mon article en conséquences…
Bonne journée
28 avril 2010
vraiment sympa.
28 avril 2010
Juste pour info contrairement à ce qui est dit dans ton article Kivio est porté sous KDE4, disponible sur AUR pour archlinux http://www.bordel-de-nerd.net/kivioKDE4.png
28 avril 2010
Personnellement, j’utilise Graphviz pour générer le graph de mon réseau à partir d’un fichier de définition textuel très simple. J’ai découvert cet outils en fouillant dans les extensions de GLPI.
On peux associer des images à des noeuds.
http://www.graphviz.org/
http://cyberzoide.developpez.com/graphviz/
29 avril 2010
Bien le bonjour @olivier olejniczak
Et un merci beaucoup d’avoir pris le temps de communiquer ton expérience 😉 J’avais vu Graphiz, mais ça ne collait pas avec mon besoin, qui la plupart du temps et pour de l’avant-vente 😉
Bonne journée
29 avril 2010
Hello,
En fin de compte, ton problème est surtout d’ordre esthétique 🙂
Comme olivier olejniczak, j’ai utilisé graphviz, mais juste pour jouer ! J’avais simplement utilisé les icones de kde que j’ai converties de svg à png.
http://www.k1ka.be/desidia/?2010-04-16_Logiciel_%c3%a0_d%c3%a9couvrir%2c_Graphviz
La plupart des projets de bureau (kde, Gnome ou autres) ont des thèmes assez cohérents, beaux, libres de droit et comprenant des icones relatives aux réseaux.
29 avril 2010
Bonjour @Desidia
En effet, le problème des solutions actuelles pour moi est vraiment d’ordre « esthétique », à peu de choses prêt 😉
Si les schémas que j’ai à faire ne concernerait que moi, ça ne me poserait aucun problème.
Le problème est que certains schémas sont communiqués à des clients ou prospects, et là ça coince un peu, ça ne fait pas très modernes.
Je sais que la priorité d’un schéma est sa cohérence et sa facilité de compréhension, malheureusement l’aspect visuel reste important 😉
En tous cas, il est génial ton article 😉
Merci beaucoup de nous en avoir fait profité 😉
Bonne journée
29 avril 2010
Hello,
merci de l’article très interessant. J’confirme que DIA c’est pas Jolie du tout 🙁
En plus y a pas moyen de faire des rotations sur les objets :(((
21 août 2010
Bonjour, merci pour le partage !
Le lien http://blog.admin-linux.org/wp-content/uploads/2010/04/Network-yellow.tgz ne fonctionne plus
23 août 2010
Bien le bonjour @Snap,
Merci pour l’info, c’est suite à ma migration de ce blog…
Le problème est résolu 😉
Bonne journée
31 mai 2011
Bonjour,
Je suis dans le même cas que vous et doit créer des diagramme réseau pour des clients ou des prospects. N’étant pas satisfait par DIA, principalement d’un point de vue esthétique, je me suis tourné vers un soft gratuit et multiplateforme: yEd.
Il est téléchargeable gratuitement sur le site de l’éditeur
@+
31 mai 2011
Bonjour Gringo,
Merci pour l’info.
Ce logiciel n’est pas libre par contre, et ici on ne parle que de logiciels libres, c’est pourquoi j’ai supprimé le lien vers le site.
Je laisse bien sur le nom de ce soft qui pourrait intéresser des gens.
Bonne journée et merci pour ton commentaire
31 mai 2011
Effectivement yEd Graph Editor n’est pas libre mais il n’en reste pas moins gratuit.
Désolé pour le hors sujet et merci pour ton blog!
31 mai 2011
Aucun soucis, c’est déjà sympa de ta part d’en faire profiter ici 😉
3 octobre 2011
Bonjour,
Je recherche la premiere version (Gris) des icones de J.Cartier, les shapes pas le svg a decouper…
le lien n’est plus actif.
Les jaunes fonctionnent mals
Quelqu’un peut il m’aider?
merci
4 octobre 2011
Bonjour @Duf
Tu les trouveras à l’adresse ci-dessous, je viens de les mettre à disposition sur mon serveur :
http://blog.admin-linux.org/wp-content/uploads/2011/10/network-fi.tar.gz
Bonne journée
5 octobre 2011
Merci Pierre
Ton fichier est indispensable si on ne veut pas faire des schemas tous jaunes….
2 juillet 2014
The URL for my shapes changed many years ago.
New URL is:
https://enc.com.au/myscripts/diashapes/
Notice there is no « .html », would appreciate you update the link, thanks.
16 juillet 2014
Hi @Craig Small
Thank you for your comment
I corrected the link.
Bye
7 avril 2015
Bonjour,
Je vous remercie pour les icônes réseau pour Dia que vous avez retravaillées. J’ai voulu les utiliser, mais elles me posaient 2 soucis :
– il n’était pas possible de glisser un lien n’importe où sur l’icône, il fallait forcément poser le lien précisément sur un des points d’attache
– les liens ainsi créés passaient au beau milieu de l’icône et du texte si la disposition du schéma l’impliquait.
Après comparaison avec les icônes système, j’ai remarqué que cela venait de l’absence d’un point d’ancrage avec l’attribut « main ». Lorsqu’un point possède cet attribut, il sera automatiquement utilisé si le lien est posé n’importe où sur l’icône. De plus, un lien ainsi créé s’adaptera à la forme de l’icône et du texte, en ne passant pas par-dessus. Cela permet une plus grande souplesse en cas de réorganisation de l’ensemble du scéma après création des liens.
De plus, il est toujours possible d’utiliser un point d’ancrage spécifique en glissant le lien dessus.
J’ai donc bêtement modifié chacun des fichiers .shape, en rajoutant un point d’ancrage avec l’attribut « main » qui est simplement une moyenne pondérée de chacun des autres points d’ancrage (sauf pour city et village, où ça ne tombait vraiment pas au milieu).
J’ai hébergé la nouvelle archive ici .
Vous êtes bien sûr libres de réutiliser ces nouveaux fichiers .shape sur l’archive mise à disposition sur votre blog (pour laquelle je vous remercie encore ! ).
7 avril 2015
Bonjour,
Je vous remercie pour les icônes réseau pour Dia que vous avez retravaillées. J’ai voulu les utiliser, mais elles me posaient 2 soucis :
– il n’était pas possible de glisser un lien n’importe où sur l’icône, il fallait forcément poser le lien précisément sur un des points d’attache
– les liens ainsi créés passaient au beau milieu de l’icône et du texte si la disposition du schéma l’impliquait.
Après comparaison avec les icônes système, j’ai remarqué que cela venait de l’absence d’un point d’ancrage avec l’attribut « main ». Lorsqu’un point possède cet attribut, il sera automatiquement utilisé si le lien est posé n’importe où sur l’icône. De plus, un lien ainsi créé s’adaptera à la forme de l’icône et du texte, en ne passant pas par-dessus. Cela permet une plus grande souplesse en cas de réorganisation de l’ensemble du scéma après création des liens.
De plus, il est toujours possible d’utiliser un point d’ancrage spécifique en glissant le lien dessus.
J’ai donc bêtement modifié chacun des fichiers .shape, en rajoutant un point d’ancrage avec l’attribut « main » qui est simplement une moyenne pondérée de chacun des autres points d’ancrage (sauf pour city et village, où ça ne tombait vraiment pas au milieu).
J’ai hébergé la nouvelle archive ici .
Vous êtes bien sûr libres de réutiliser ces nouveaux fichiers .shape sur l’archive mise à disposition sur votre blog (pour laquelle je vous remercie encore ! ).
7 avril 2015
Salut,
Merci beaucoup pour la mise à jour 😉
Bonne journée